레이아웃디자인 | 첫화면 설정 | 기본스킨 설정 | 메인화면디자인 | 모바일샵 관리 | FTP 이미지 관리 | 상세페이지디자인
레이아웃디자인 | 첫화면 설정 | 기본스킨 설정 | 메인화면디자인 | 모바일샵 관리 | FTP 이미지 관리 | 상세페이지디자인
[레이아웃 이해하기]
레이아웃 디자인은 쇼핑몰 페이지 전체의 구획을 짜고, 요소들을 배치한 것을 말합니다.
디자이너의 입장에서 쇼핑몰을 제작하고자 한다면 포토샵에서 작성된 디자인시안이 있을 것입니다. 혹은 시안이 준비되어 있지 않더라도 우선 화면의 레이아웃을 구상하여 미리 설정하고 디자인을 시작해야 할 것입니다.
디자인 시안이 상하2단구성인지, 좌측,상하 3단 구성인지에 따라 적절한 스킨을 앞서 선택했을 것이고, 선택된 스킨에 의해 기본 레이아웃은 결정이 되었습니다. 레이아웃 디자인 화면에서는 스킨에 의해 적용된 기본 레이아웃에서 원하는 형태로 수정을 하고, 쇼핑몰의 상단, 측면, 하단에 공통으로 사용되는 요소(모듈)을 배치하거나 변경합니다.
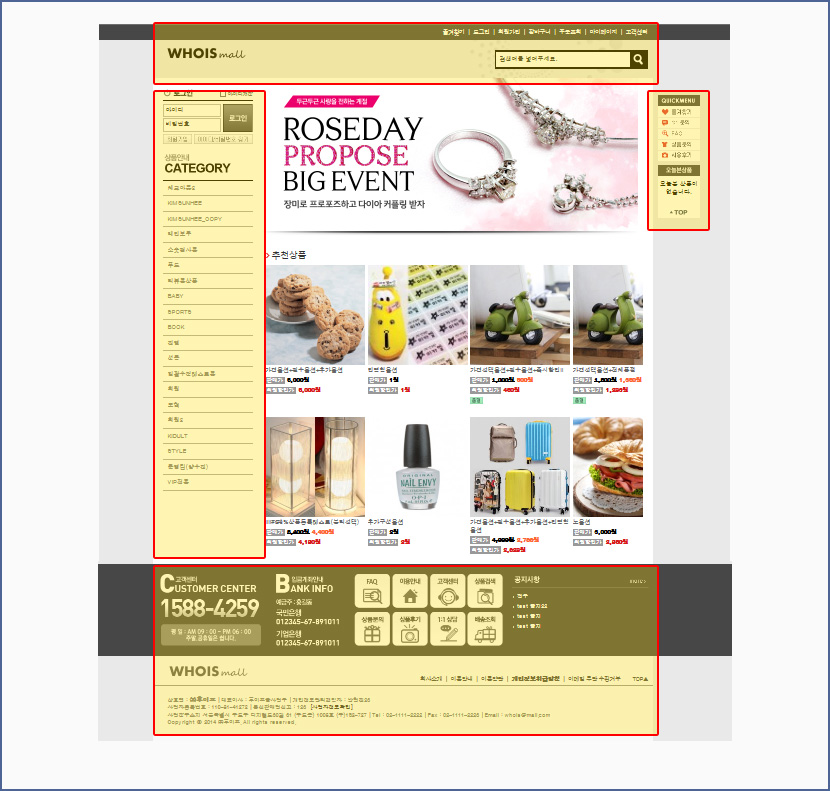
쇼핑몰에 접속하였을 때 화면의 음영표시된 영역이 레이아웃디자인의 영역입니다.(3단 구조의 좌측형 레이아웃인 경우)
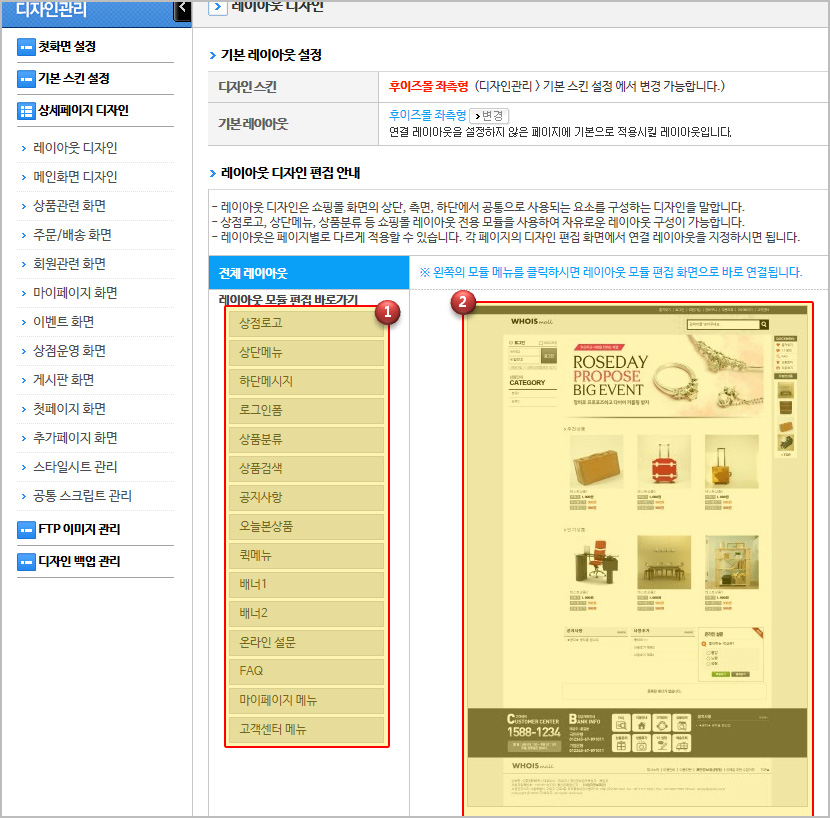
관리자 > 디자인관리 > 상세페이지 디자인 > 레이아웃 디자인 화면에서 레이아웃에 관련된 설정 및 수정을 합니다.
레이아웃 디자인 화면의 왼쪽(1)은 스킨에 적용되어 있는 모듈(공통요소)의 리스트입니다. 이 모듈을 클릭하여 각각의 모듈 수정이 가능합니다.
화면의 오른쪽은 적용된 스킨의 미리보기(2) 화면입니다.

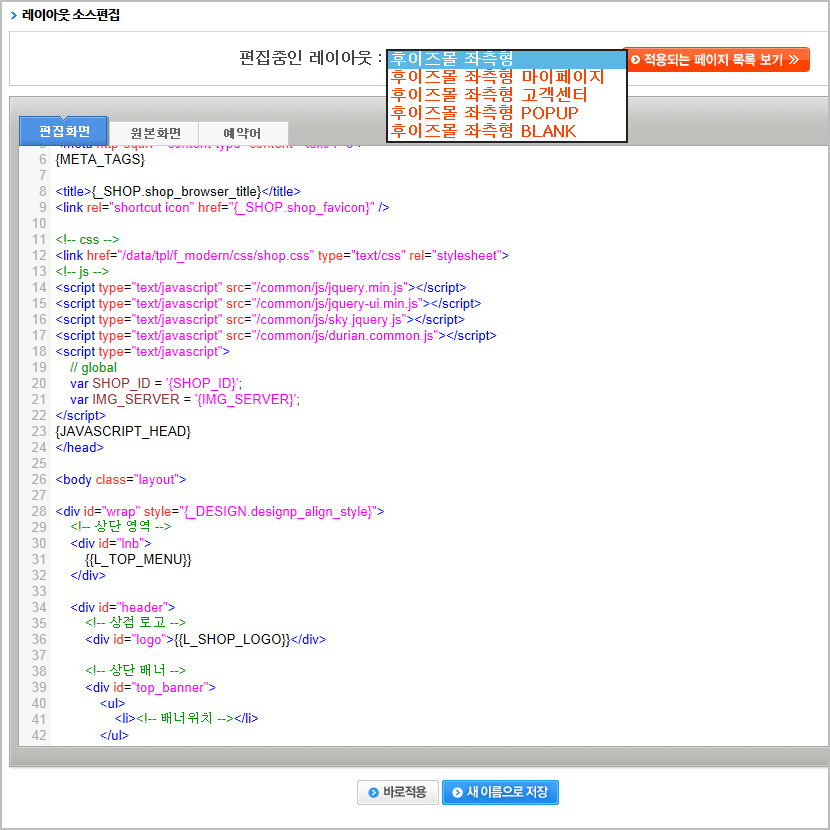
화면 하단의 레이아웃 소스편집에서 소스를 편집하여 레이아웃을 수정하는 것이 가능합니다.
'편집중인 레이아웃'을 펼쳐보면 후이즈몰 좌측형/후이즈몰 좌측형 마이페이지/후이즈몰 상단형 좌측센터/후이즈몰 좌측형 popup/후이즈몰 좌측형 popup/후이즈몰 좌측형 blank 의 5개의 레이아웃이 그룹을 이루고 있습니다. 원하는 레이아웃을 선택한 후 편집창에서 수정합니다.

'후이즈몰 좌측형' 스킨이 적용된 경우를 예로 들어보면,
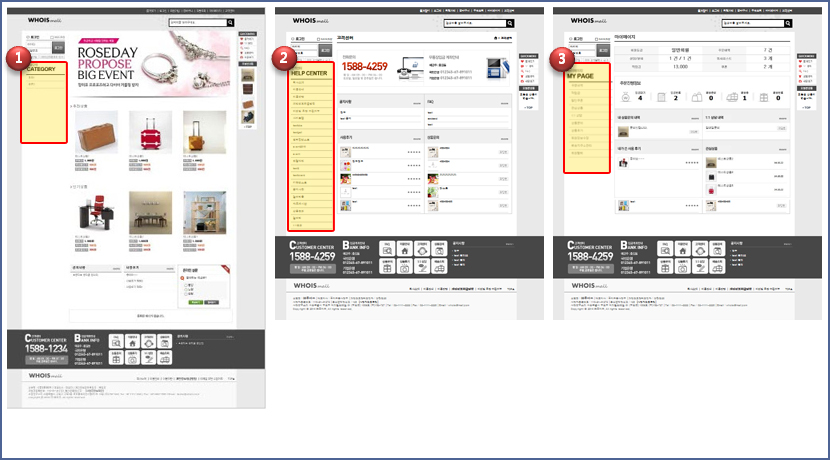
1. '후이즈몰 좌측형' 레이아웃은 상단, 좌측, 중앙의 3단 구성의 레이아웃이면서 좌측영역에 '상품분류(카테고리)(1)'모듈이 삽입되어 있는 형태입니다.
2. '후이즈몰 좌측형 고객센터' 레이아웃은 상단, 좌측, 중앙의 3단 구성의 레이아웃이면서 좌측영역에 '고객센터메뉴(2)'모듈이 삽입되어 있는 형태입니다.
3 '후이즈몰 좌측형 마이페이지' 레이아웃은 상단, 좌측, 중앙의 3단 구성의 레이아웃이면서 좌측영역에 '마이페이지메뉴(3)'모듈이 삽입되어 있는 형태입니다.
4. '후이즈몰 좌측형 Blank' 레이아웃은 전체가 비어있는 형태입니다. (사이트내에서 독립적인 이벤트 페이지 등을 구성할 때 주로 사용합니다.
5. '후이즈몰 좌측형 popup' 레이아웃은 팝업창을 만들때 사용할 수 있는 레이아웃입니다.
이 외에도 필요한 레이아웃은 추가로 생성해서 사용할 수 있습니다.

| Copyright 2015 (c) WHOIS All rights reserved. |